Raster vs. Vector Files - What's the Difference?

Understanding the differences between raster and vector files is essential for graphic design and creating high-quality images for businesses. Each type serves different purposes, and knowing when to use them can make or break the quality of your label prints. In this article, we'll explore what sets raster and vector files apart and how to determine which one best fits your project's needs.
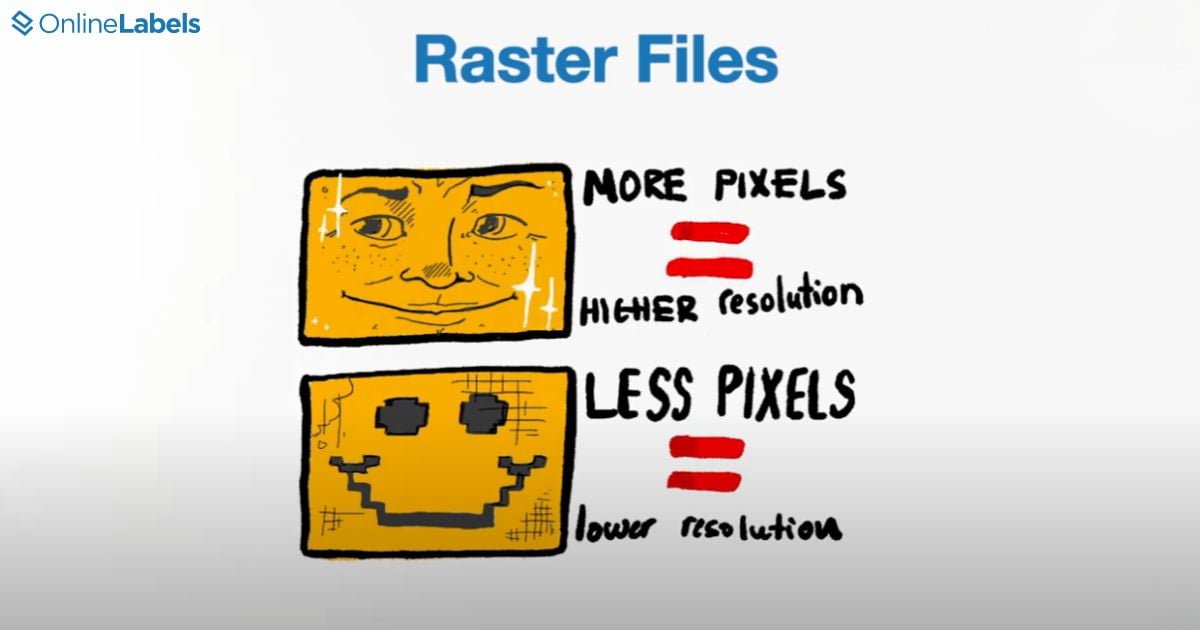
What are Raster Files?
If you work with photographs or high-resolution images, then you're probably familiar with raster files.
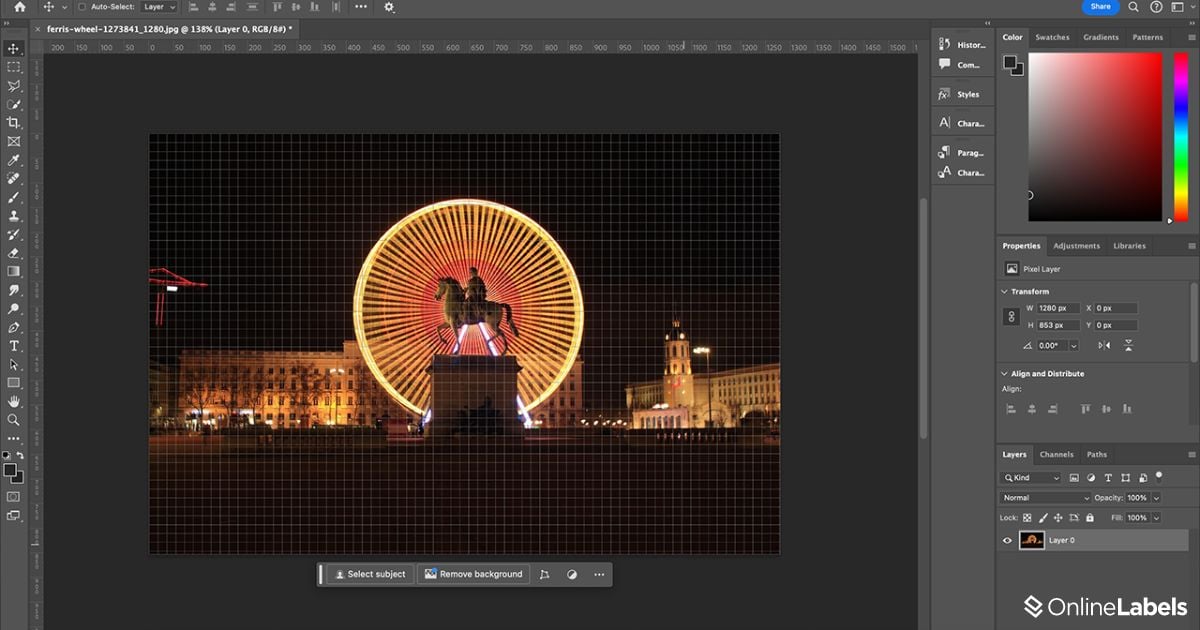
Raster files, also known as bitmap images, are made up of tiny pixels, each with its own color and position. You can think of them like puzzle pieces—when combined, they form a complete image. The more pixels (or pieces) you have, the higher the image's resolution, resulting in greater detail and clarity.

Raster files are typically used for detailed, complex images like digital artwork, and every pixel plays a role in capturing each intricate detail. Some of the design programs that work in pixels are Adobe Photoshop, GIMP, Pixlr, and Affinity. Raster file types include GIF, JPEG, TIFF, and PNG.
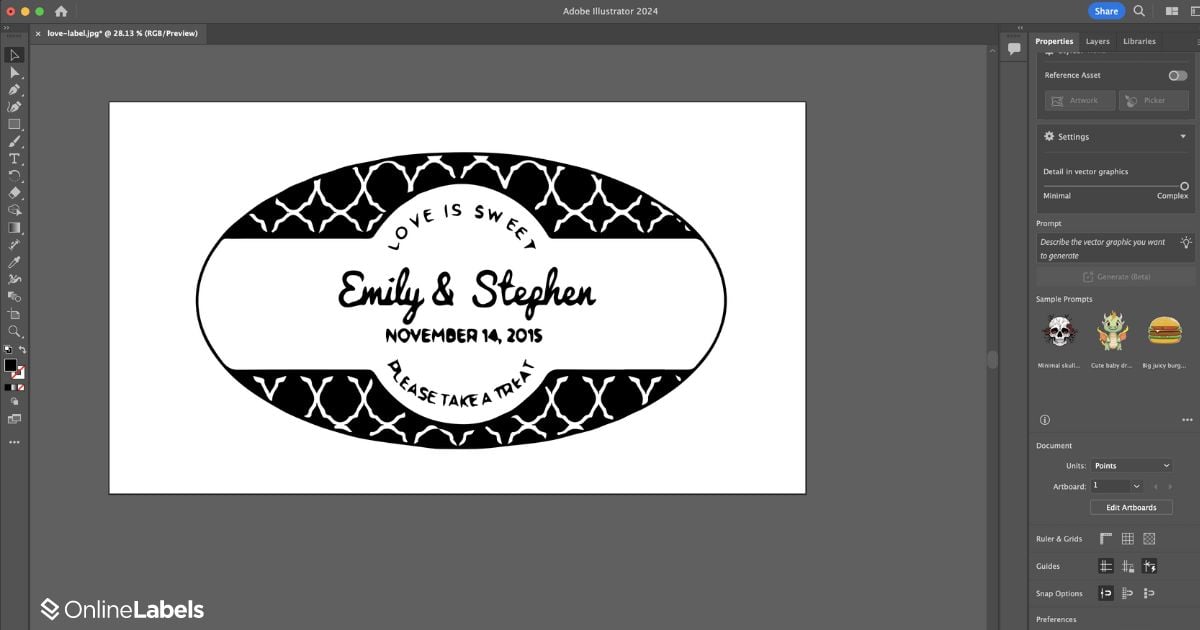
What are Vector Files?
Companies that work with logos, complex print files, or billboard designs are more familiar with vector files.
In contrast with raster files, vectors are created with paths, curves, circles, etc., rather than individual pixels. No matter how much you enlarge or minimize your image, its quality will remain intact.

Vector graphics are generally easier to edit, especially when adjusting shapes, colors, and text. Design programs like Adobe Illustrator, CorelDRAW, Inkscape, and Gravit Designer are specifically designed to edit and work with vector files. Vector file types include AI, EPS, PDF, and SVG.
Differences Between Raster and Vector Files
Raster and vector images both have specific uses depending on the project.
Composition
- Since rasters can be customized to have smaller file sizes, designers tend to change vectors to rasters for better adaptability since several web platforms may require a PNG or a JPG format.
- Raster files also allow designers to add textures, shading, and detailed color variations, which are more challenging to add with vectors.
- However, vectors help to maintain clarity regardless of how much you zoom in or out. This makes them ideal for amplification or minimization of objects.
Ease of Editing and Manipulation
- Vector files are easily editable because they consist of tiny lines and polygons that can be adjusted without affecting other design parts. This allows for changes in components like color, shape, or size without degrading the image.
- On the other hand, raster images are essential for working with photos, as they allow for smooth gradients, color transitions, and subtle lighting effects.
- Raster images can also support intricate shading, gradients, and color transitions, essential when creating and manipulating photorealistic images.
When Should You Use Raster Files?
Since raster files are formed by groups of pixels, they are ideal for designing specific types of images and applications. Here are some scenarios where using raster files is the best choice:
Photographs and Complex Images
Raster files are perfect for creating detailed photographs or images using different color variations and shading. These types of artwork work primarily with pixels, which allows for smooth gradients and rich textures, making raster files ideal for photography and digital art.

Web and Digital Design
Raster image formats, such as JPG, PNG, GIF, etc., are primarily suitable for online content, such as website graphics and social media posts, where visual elements are more focused. While vector files are used for their scalability and printing applications.

Digital Art and Illustrations
Many digital artists prefer raster graphics for their flexibility in editing and painting. Tools like Adobe Photoshop and Procreate enable artists to manipulate pixels and give them the ability to create expressive digital art.

When Should You Use Vector Files?
Vector files have mathematical paths, making them highly versatile and scalable without losing quality. Here are key situations when using vector files is the ideal choice:
Logo and Branding Designs
One of the most essential uses of vector files is for logos and brands. Since vector graphics are scalable to any size without distortion, they are perfect for logos, which must look sharp on any surface, from being on a business card to being blown up on a billboard.

Large-Scale Printing
If your design is used in large formats such as large labels, billboards, or vehicle wraps, vector files are the perfect choice. The ability to scale vector images infinitely ensures that your design will remain clear, regardless of the size.

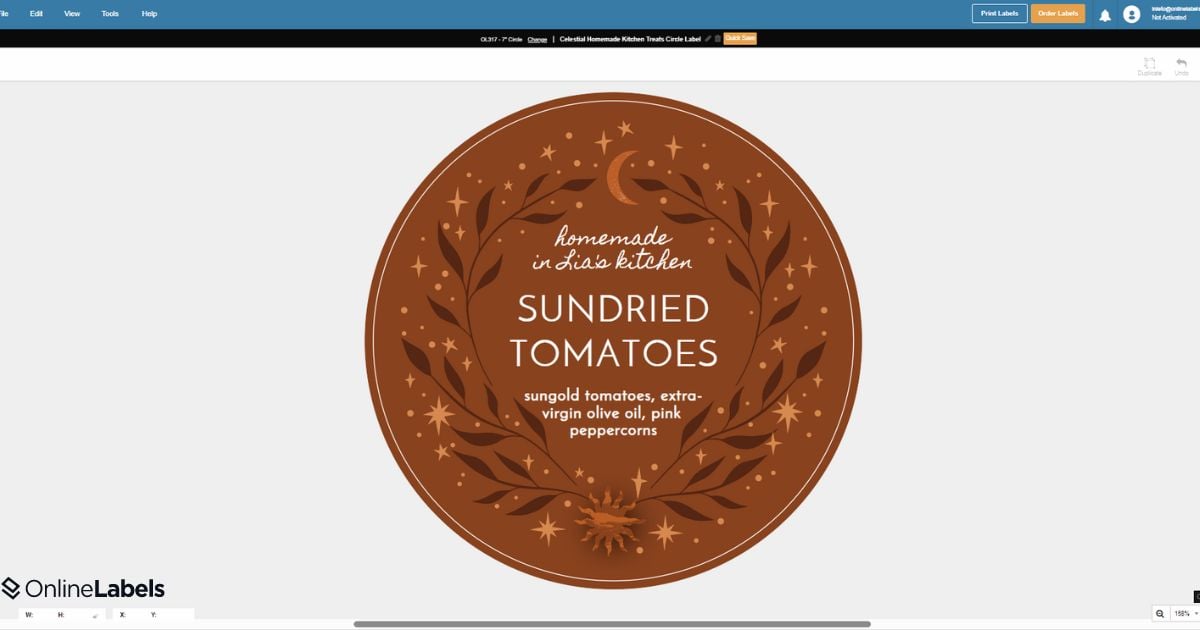
Complex Label Printing
Your artwork must be vectorized if your label design requires white ink or different printing methods. The different layers will let your label printer know which printing method to apply to which design element.

Text-Based Designs
Vector files are best for any design that involves text, such as labels, typography work, or posters. This can resized, adjusted, and manipulated without losing sharpness, ensuring that letters and numbers remain crisp and legible at any size.

Converting Between Rasters and Vectors
If you want to convert raster files to vector files and learn more about the white ink label printing process, check out this guide. It will walk you through the steps, tools, and techniques needed to successfully transform pixel-based images into scalable vector graphics, whether working with simple shapes or more complex designs.
Understanding Raster and Vector Images
Understanding the differences between raster and vector files is crucial for creating high-quality and professional designs. Each file type serves a unique purpose, whether you're working on detailed photos, scalable logos, or large-format prints. Knowing the strengths of raster and vector files will help you produce visuals that stand out, ensuring your designs are functional and visually appealing across various platforms and applications.